Imagine a customer browsing your website from a smartphone, then switching to a laptop and finally viewing it on a tablet – all while experiencing the same sleek, user-friendly layout. That’s the power of responsive web design.
But what is a responsive web design and why does it matter for your UK business? Let’s find that out.
What is responsive web design?

Responsive web design is all about creating websites that effortlessly adapt to different screen sizes, orientations, and devices. Whether someone is browsing on a desktop, scrolling through a tablet, or tapping away on a smartphone, this design approach ensures a seamless experience.
Instead of building separate versions of a site for each device, responsive design takes a smarter route – using a flexible, unified layout that adjusts dynamically to fit the screen it’s viewed on.
At its core, responsive web design is about creating a user interface that prioritises accessibility and readability. By using fluid layouts, flexible grids and scalable images, responsive sites can adjust without losing their structure or design integrity.
For example, a page viewed on a desktop might display multiple columns of text and images, while on a smartphone, it would automatically stack these elements vertically for a more streamlined view.

Compare Quotes From Professional Web Designers
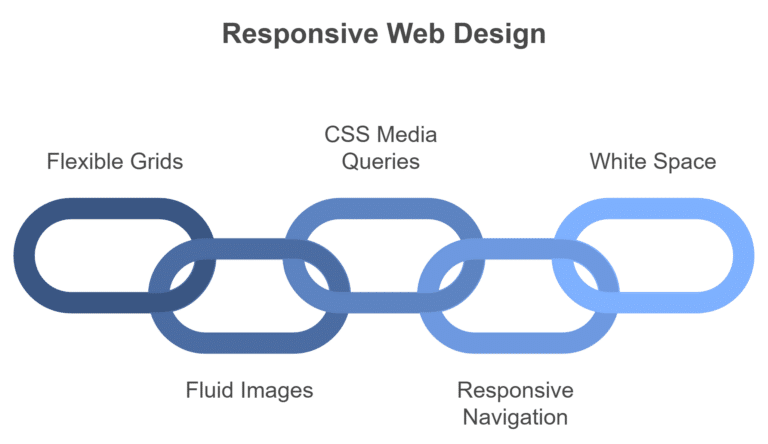
Key components of responsive web design
Responsive web design is like building a flexible foundation – one that bends and stretches to fit each user’s needs without ever breaking. To create such an adaptable layout, web developers and designers use specific components.
1. Flexible grids
Think of flexible grids as the framework of responsive design. Unlike rigid grids with fixed pixel sizes, they use relative units like percentages, which allows page elements to scale in relation to the screen size. When the screen changes, the layout adjusts smoothly, keeping proportions intact and giving a cohesive structure no matter the device.
For instance, in responsive page design, instead of defining a column as 200 pixels wide, it’s defined as 20% of the screen width. This allows it to expand and contract based on the device’s width.
2. Fluid images and typography
In responsive design, images and typography need to be as flexible as the layout itself. Responsive images scale according to the size of their container, meaning they’ll shrink on smaller screens and expand on larger ones.
The same principle applies to typography; adjusting font space and size proportionally makes content readable and visually appealing on any screen.
3. CSS media queries
CSS media queries are the tailoring tools of responsive web design. They enable custom styles for different devices and different types of web design. And detect specific characteristics of a device, such as screen width or orientation to apply distinct style rules accordingly. This makes it easy for web developers to set breakpoints that adjust the layout at certain screen widths.
4. Responsive navigation
Navigation menus can quickly turn chaotic if not adapted for smaller screens. Responsive web design often includes adaptable navigation, such as collapsible menus or hamburger icons, to keep it user-friendly on all devices.
For example, on a desktop, the full menu displays across the top of the page, but on mobile, it becomes a compact icon that expands only when clicked.
5. While space
While space – the area around elements, plays a crucial role in responsive design. It’s not just empty space; it’s the “pause” between elements that gives content room to breathe, making the layout feel balanced and organised. By integrating white space, responsive designs enhance readability and draw attention to important content.

Benefits of responsive web design for business

Investing in responsive web design is like building a bridge to your audience – no matter where they come from or what device they use, your site welcomes them with open arms.
1. Seamless user experience
One of the main do’s of a web design is a seamless user experience (UX). Imagine a potential customer switching from their laptop to their smartphone mid-purchase. Without a user interface that adjusts seamlessly, their journey might come to a screeching halt. Responsive design ensures a consistent experience and guides users effortlessly across all devices.
According to Think with Google, 61% of users are more likely to leave a mobile-unfriendly site.
2. Boosts SEO performance
Google’s algorithms prioritise mobile-friendly websites through mobile-first indexing, meaning responsive sites get a leg up in search rankings. With a unified URL structure and consistent HTML, Google can crawl and index your site more efficiently.
Infront reports that 94% of people judge websites based on their mobile responsiveness.
3. Cost and maintenance efficiency
Paying for website costs in the UK is already a burden. Why would you want to bear the costs of separate sites on desktop and mobile? With responsive web design, you maintain one site that adapts to all devices. By using responsive elements, your web designers can create a unified design that requires fewer updates, saving money in the long run.
4. Increased conversion rates
A responsive site simplifies navigation which ensures users can easily find what they need – whether it’s a contact form or a “Buy Now” button. This clarity helps guide users toward taking action, ultimately increasing conversions. Business Dasher reveals that sites with responsive design see an 11% increase in conversion rates compared to non-responsive sites.
5. Strengthened brand consistency
Your website is often the first impression of your business. A responsive site ensures your brand’s design elements, like colour schemes and typography, remain consistent across devices. This consistency builds trust and leaves a lasting impression on your audience.
Common responsive design mistakes to avoid

All types of websites should incorporate a responsive web design. While it’s essential for creating a user-friendly interface, the wrong steps can land you in a tight spot. So what are they?
- Ignoring mobile-first design: Designing for desktops first and trying to scale down to smaller screens is a backward approach in today’s mobile-driven world. Over 63% of global web traffic comes from mobile devices, yet many websites still prioritise desktop layout.
- Overcomplicating the layout: In the quest for uniqueness, many websites fall into the trap of using overly complex layouts or too many design elements. Don’t let that happen to your site. This can confuse users and slow down site performance, especially on smaller screens.
- Neglecting readability: Using inconsistent font, tiny sizes and poor font space can make your website text illegible on smaller screens. Readability is critical for keeping users engaged and reducing bounce rates.
- Overloading with media queries: While web developers use media queries to fine-tune layouts, overloading your site with unnecessary queries can create inefficiencies and bloat. This slows down rendering, in turn.
Responsive Web design examples in the UK
- BBC: The BBC’s website adjusts seamlessly across devices.
- Tesco: Tesco’s responsive web design ensures smooth navigation for shoppers with collapsible menus and scalable product grids
- ASOS: ASOS uses responsive layouts and touch-friendly elements to make their fashion site fit for shoppers on any device.
Pave Your Path To A Responsive Web Design With ComparedBusiness
Ready to make a responsive and functional web design for your professional website? ComparedBusiness helps you select the best web design providers in the UK. Just submit your requirements in less than 2 minutes and we will get back to you with quotes from them. This will cost you nothing.
FAQs
Responsive design is crucial for SEO because Google uses mobile-first indexing, meaning it prioritises the mobile version of a site in search rankings. It improves user experience by ensuring consistent performance across devices, reduces bounce rate and consolidates SEO efforts by using a single URL structure for all devices.
Create responsive designs with CSS by using flexible grids for layout, media queries to adjust styles for different screen sizes and responsive images that scale with their containers. Combine max-width, vh/vw units and @media rules to ensure elements adapt fluidly to varying devices and resolutions.
The cost of responsive web design varies based on project complexity and location. For small business websites in the UK, expect to pay £1,000–£3,000, while larger, feature-rich sites can cost £5,000 or more. Costs include design, development and testing on different devices.
Responsive design works by combining flexible grids, fluid images and CSS media queries to adapt layouts to different screen sizes. The site dynamically adjusts proportions, font sizes and visual elements to ensure efficient usability across multiple devices.
