Crafting a website that drives business growth isn’t just about aesthetics; it’s about strategy. If you want a site that attracts visitors, keeps them engaged and ultimately converts them into customers, following the right do’s and don’ts of web design is key.
From creating a seamless user experience to avoiding content overload, knowing the best web design tips makes all the difference. Let’s learn all of that in this article.
Importance of good web design for business
A well-designed site can be the difference between gaining a loyal customer and losing to a competitor.
Good web design ensures your site doesn’t just look great but functions seamlessly, offering visitors a smooth experience. From choosing the right colour scheme to implementing responsive web design that reduces the cost of website maintenance, even the smallest details impact user perception and engagement. Did you know that users form an opinion about your site in mere seconds? This means every element counts.
Following web design tips like crafting a clear high-quality user interface and using effective web page design tips for readability can boost time-on-page and encourage conversions.
Compare Quotes From Professional Web Designers
Essential Do’s of web design

1. Do focus on user experience (UX) first
UX should be the primary driver behind all web design decisions. A well-designed UX means that users can find what they need quickly and intuitively. This increases the likelihood of conversions. Studies show that 88% of users won’t return to a site after a poor experience, so what can you do?
- Simplify navigation with clear labels and minimal menu options.
- Keep key information within 3 clicks.
- Add breadcrumbs on every page so users can track their browsing history on the site.
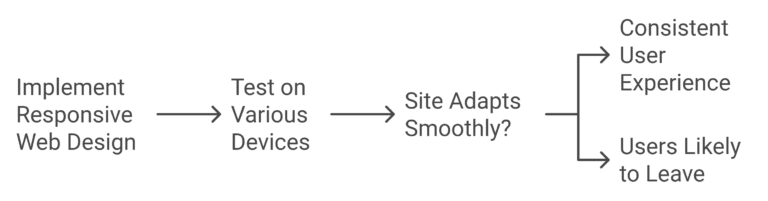
2. Do implement responsive web design
With 58% of global web traffic originating from mobile devices, responsive web design is non-negotiable. A responsive site adjusts layout, images and navigation based on screen size which ensures users get a consistent experience on mobile, tablet and desktop.
Test your site on various devices and screen sizes to ensure it adapts smoothly. According to Google, 61% of users are unlikely to return to a site on mobile if they have trouble accessing it.

3. Do optimise for speed
A slow-loading site frustrates users and impacts search engine rankings. Google research shows that a one-second delay in load times can result in a 20% drop in conversions. The speed affects everything from bounce rate to SEO so it’s only reasonable to compress images, enable browser caching and use a content delivery network (CDN) to reduce load times.
4. Do use high-quality visuals and consistent branding
Visual elements – images, colours and logos, convey your brand’s personality and reinforce its identity. Using high-quality visuals enhances credibility, while a consistent colour scheme across pages builds brand recognition. Try every bit to use professional images instead of stock photos because that kills your originality.
5. Do make CTAs clear and action-oriented.
This is one of the most crucial web design tips. Clear CTAs are important for guiding users toward taking specific actions, like signing up for a newsletter, buying a product or registering for a webinar. Place them where they’re easy to find, like the top and bottom of pages or after engaging content.
Dropbox uses a simple, bright CTA on its homepage, “Sign up for free,” which encourages visitors to take action without distractions.
6. Do prioritise accessibility
Inclusive design isn’t just ethical; it’s also legally required in many regions and boosts usability for all users. It includes features like alt texts, clear front contrasts, and screen-reader compatibility. Use an accessibility checklist to identify and correct potential barriers on your site.
7. Do leverage lazy loading
Lazy loading defers the loading of images and videos until they’re needed (i.e., when they appear in the user’s viewport), which significantly speeds up page load speeds. Implement it using the loading = ”lazy” attribute in HTML for images and videos, or use JavaScript to apply it dynamically.
Key don’ts of web design

1. Don’t overload with too much content
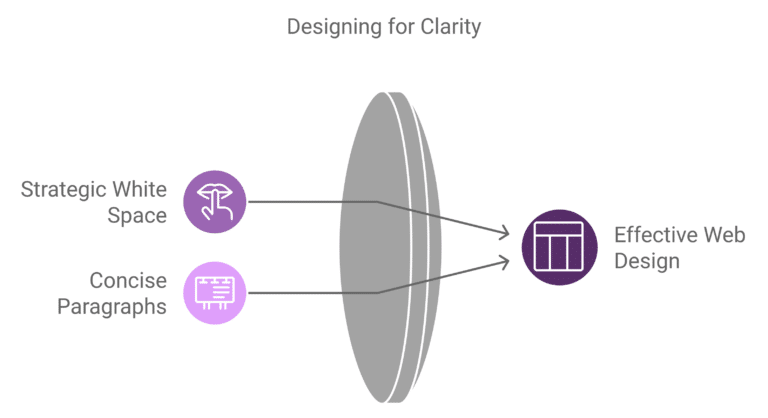
In web design, less is often more. Overloading pages with dense text, images and pop-ups can confuse and overwhelm visitors. Remember, each page should guide the user smoothly, not bombard them with information. In fact, research shows that 55% of visitors spend less than 15 seconds on a website, so make every second count.
- Use white space strategically to enhance readability.
- Make your paragraphs 3-4 lines at max.

2. Don’t use auto-play media or intrusive pop-ups
There’s a time and pace for pop-ups, but using them excessively can be a major turn-off. Are your pop-ups adding value or just pushing users to close the browser? They, especially when immediate, can feel intrusive and disrupt the browsing experience. Also, auto-play media like videos and sound, is equally disruptive, so avoid that.
3. Don’t neglect SEO in web design
Another important don’t of web design is ignoring SEO. It’s like opening a store without signs. SEO is foundational to online visibility and impacts everything from page rankings to user discovery. What can you do?
Use web page design tips like incorporating relevant keywords, creating a logical page hierarchy, adding meta descriptions and alt texts, and creating rankable content.
4. Don’t ignore testing across devices
If a website looks great on desktop but falls apart on mobile, visitors won’t have a positive experience. With today’s variety of devices, it’s essential to test your site across different screen sizes and browsers to ensure functionality. Use tools like BrowserStack or Google’s mobile-friendly test to verify the compatibility.
5. Don’t use too many fonts or colours
Using multiple fonts or an overly complex colour scheme can make your website look chaotic and unprofessional. Consistency is crucial to building a cohesive brand identity. We recommend limiting to 2-3 fonts and a complementary colour palette to maintain a polished look.
6. Don’t use deprecated HTML tags
Deprecated HTML tags like <font> or <center> are outdated and no longer supported by modern web standards. Relying on these tags may result in display issues across devices. To counter this, use CSS for styling and alignment instead of old HTML tags. For instance, use text-align: center; in CSS to centre content instead of the <center> tag.
Do’s and don’ts of web design for enhancing user engagement
User engagement is the heartbeat of any successful website type. Here’s a rundown of essential do’s and don’ts of web design that can increase engagement.
- Do use interactive design elements like hover effects, animations and buttons.
- Do optimse images i.e. use lightweight images, leverage lazy loading and test your site’s mobile layout regularly.
- Don’t use disruptive pop-ups. Rather consider exit-intent pop-ups.
- Don’t neglect readability. Use standard fonts like Roboto and Ariel and keep font sizes large enough for easy reading on all devices.
Do’s and don’ts for conversion optimization
Conversion optimisation is also an important aspect of web design. In fact, it’s one of the main points that decides the price of a website in the UK. More consideration of metrics means more prices.
- Do use social proof to build trust. Use testimonials, reviews and client logos.
- Do add clear and benefit-oriented CTAs e.g., “get your free ebook” and “grow 10k followers in 6 months.”
- Don’t overload the site with forms and fields. For instance, only ask for name and email on newsletter sign-ups.
ComparedBusiness Can Link You With Top Web Designers in The UK
Want a web designer that knows all the do’s and don’ts of web design? ComparedBusiness helps you select the best web design providers in the UK. Just submit your requirements in less than 2 minutes and we will get back to you with quotes from them. You can pick and choose the best option.
FAQs
The top web design mistakes include slow loading times, cluttered layouts and poor navigation. Slow sites frustrate users, clutter overwhelms them and confusing navigation makes it hard to find information. These issues lead to higher bounce rates and reduced engagement.
Mobile optimisation is essential, as over 50% of global web traffic comes from mobile devices. A mobile-friendly website ensures a consistent user experience across devices, improves SEO rankings and boosts user engagement.
The 7 straps in web design are:
Research and goal-setting.
Planning.
Wireframing and layout design.
Content creation.
Visual design.
Web development and coding.
Testing and launch.
